Primeiros Passos
May 29O elemento <canvas> define uma região onde se pode “desenhar”. Esta zona pode ser acedida através, por exemplo, de JavaScript que a partir de várias funções é possível a criação de gráficos, animações e outras composições.
Segue-se um template que funcionará como ponto de partida. Para ficar consistente com a tecnologia de eleição da UC - Processing - as funções principais, aqui, têm o mesmo nome.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Canvas Tutorial</title>
<script type="application/javascript">
function setup() {
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var ctx = canvas.getContext('2d');
//drawing code here
} else {
//canvas-unsupported code here
}
}
</script>
</head>
<body onload="setup()">
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>
Em cima, colocou-se o elemento canvas com um tamanho predefinido (width="300" height="300" em pixels) no documento HTML, e registou-se o handler setup() para que quando a pagina estiver carregada (onload) criar-se o (canvas) context (ctx), a partir do qual criam-se os gráficos, quer em 2d ou 3D (WebGl), dentro do elemento canvas associado.
Exemplo 1: Desenhar um quadrado
function setup() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext("2d");
//quadrado azul
ctx.fillStyle = "rgb(0, 0, 255)";
ctx.fillRect(10, 10, 60, 60);
}
O fillStyle, é usado para definir a cor e/ou estilo das formas criadas: cor, gradiente (linear ou radial) ou padrão (uma imagem repetida). Aqui optou-se pela cor azul ("rgb(0, 0, 255)"), que também poderia ser definida como "blue" (ver como definir cores).
De seguida, para desenhar rectângulos existem três opções, tendo-se optado pelo fillRect:
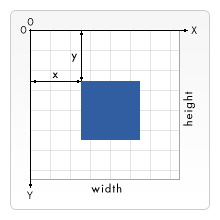
fillRect(x, y, width, height)Um rectângulo preenchido, isto é, com fill definido pelo fillStyle;strokeRect(x, y, width, height)Para desenhar só o contorno de um rectângulo;clearRect(x, y, width, height)Limpa a area definida pelo rectângulo. (em que, x e y definem a posição do canto superior esquerdo do rectângulo e width e height definem respectivamente o comprimento e largura do rectângulo)
Tendo em conta que, normalmente, a origem (0,0) do sistema de coordenadas do canvas é no canto superior esquerdo desse elemento, e cada unidade corresponde a 1 pixel, desenhou-se um quadrado com largura e comprimento, width = height = 60pixels, com origem no ponto (x, y) = (10, 10).

Exemplo 2: Quadrado em movimento
var interval,
width = 240, height = 150,
x = 0, y = 10;
function setup() {
canvas = document.getElementById("canvas");
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
interval = setInterval(draw, 50);
}
function draw() {
ctx.fillStyle = "rgba(255, 255, 255, 0.2)";
ctx.fillRect (0, 0, width, height);
ctx.fillStyle = "rgb(0, 0, 255)";
ctx.fillRect (x, y, 60, 60);
x += 5;
if (x > width) x = 0;
}
No canvas, tal como no Processing, para criar a ilusão de movimento de um objecto, é necessário redesenha-lo na posição seguinte.
No Processing, a função draw() é uma função especial que é chamada de acordo com a framerate definida. Aqui, para controlar a animação tem-se de se pedir ao browser para chamar a função draw(). Dependendo da situação, pode-se usar:
setInterval(function, delay)Chama (varias vezes) a função function a cada delay ms.setTimeout(function, delay)Chama (uma vez) a função function ao fim de delay ms.requestAnimationFrame(callback)Informa o browser que se pretende fazer uma animação, e qual a função a chamar, callback, para atualizar essa animação.
Neste caso, utilizou-se setInterval(draw, 50), que chama a função draw ao fim de 50ms (equivale a 20 fps).
A função draw() começa por limpar a area do canvas, mas como se pretende que o movimento deixe um rasto, definiu-se um valor para transparência. Caso não se desejasse este efeito, em vez da definição de cor e de desenho do rectângulo, bastava definir a propriedade clearRect com as dimensões do canvas.
De seguida, define-se a cor (azul) e desenha-se o rectângulo.